来源:千手游网 更新:2024-08-19 03:05:16
用手机看
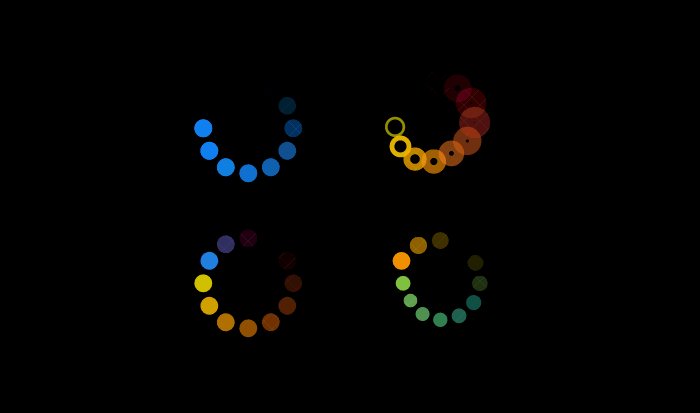
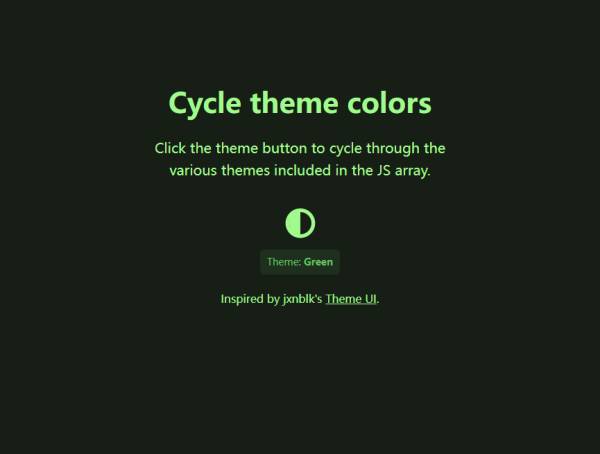
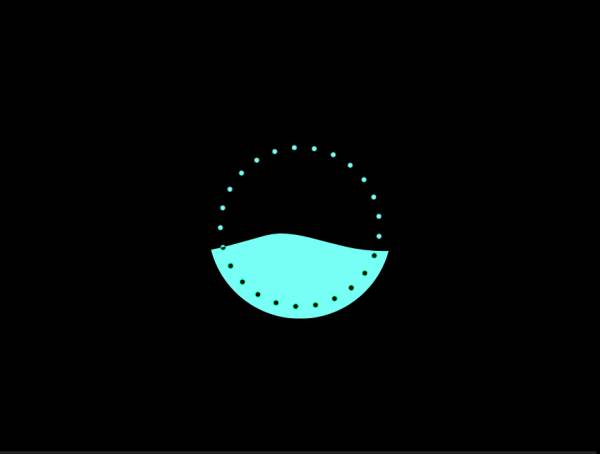
嘿,大家好!今天我要和大家聊聊那些能让我们的网页瞬间变得生动有趣的“小魔法”——CSS3微波动画。想象一下,当你打开一个网站,看到的不仅仅是静态的文字和图片,而是它们在轻轻地摇摆、微微地颤动,是不是感觉整个页面都“活”了起来?

CSS3微波动画,就是那些让你的设计元素看起来像是在呼吸一样,轻轻地动一下,给用户带来一种说不出的愉悦感。比如,一个小按钮,当你鼠标悬停上去时,它会微微地放大,或者边缘会泛起一圈光晕;一个图片展示区域,图片会缓慢地左右滑动,仿佛在邀请你进入它的世界。

这些微妙的动画效果,不需要复杂的代码,也不需要庞大的插件,只需要一点点CSS3的知识和创意。它们就像是在网页上跳动的小精灵,悄悄地提升用户体验,让用户在浏览的过程中感受到设计的温暖和趣味。

所以,下次当你在设计网页时,不妨试试加入一些CSS3微波动画,让那些静态的元素动起来,。


tokenpocket最新v1.8.7版下载:https://zj-ca.net/yingyong/220.html