来源:千手游网 更新:2024-07-28 09:08:10
用手机看
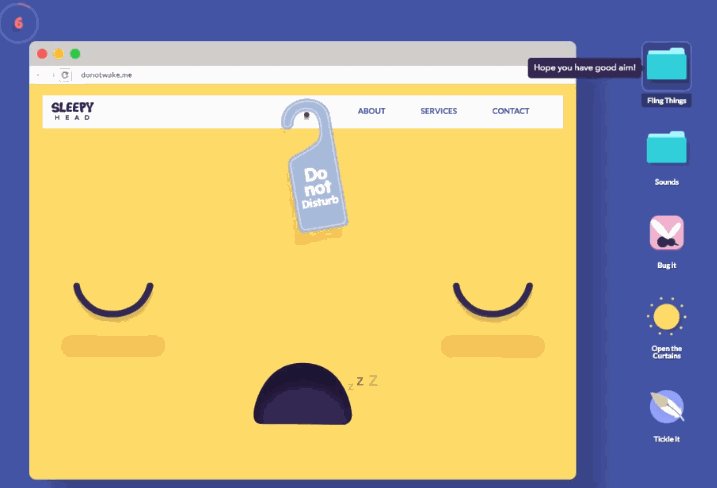
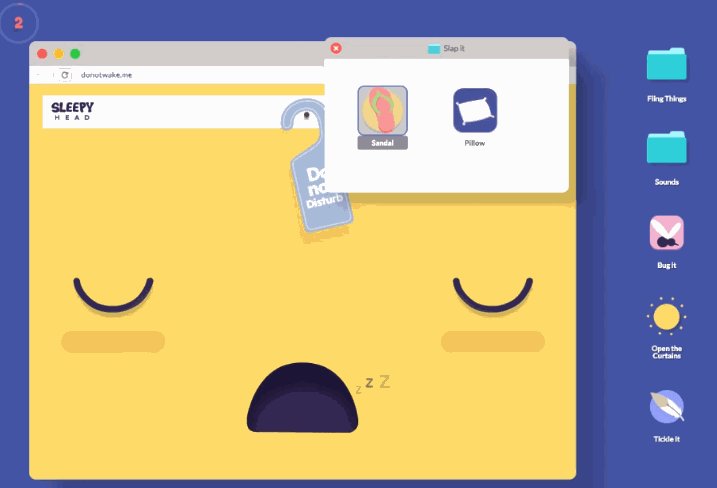
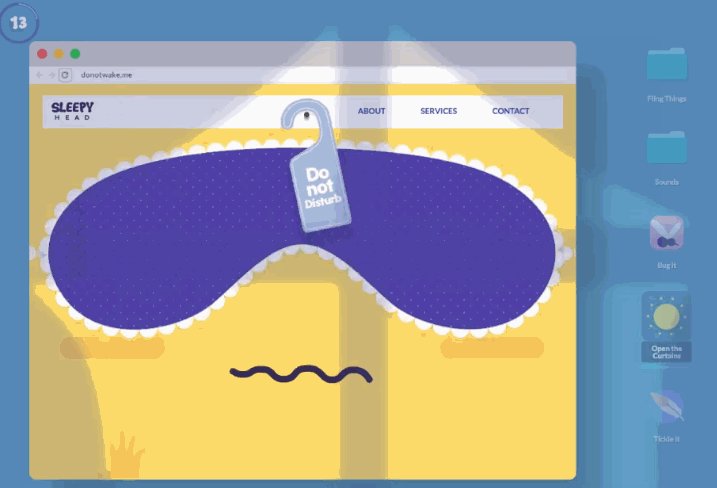
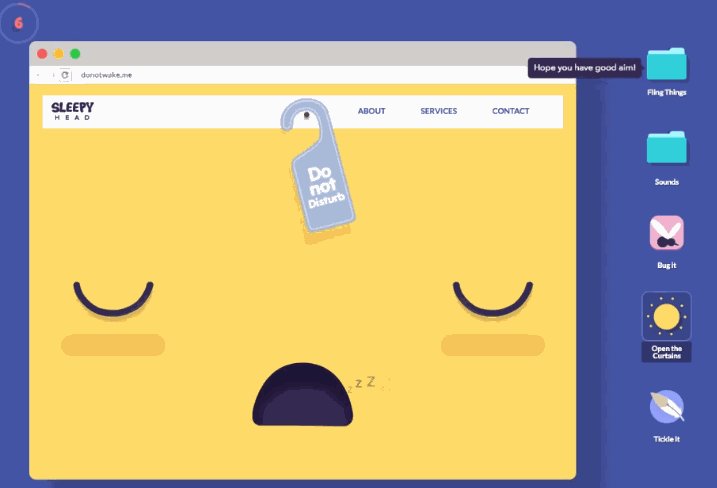
嘿,大家好!今天咱们不聊那些枯燥的代码,咱们来聊聊CSS动画,这个能让你的网页瞬间活起来的神奇魔法!想象一下,当你打开一个网页,那些文字和图片不是死板板地躺在那里,而是像有了生命一样,跳跃、旋转、闪烁,是不是觉得整个世界都亮了起来?

CSS动画,简单来说,就是用CSS代码让你的网页元素动起来。你可以让一个小按钮在鼠标滑过时轻轻抖动,或者让一个banner图片缓缓地从屏幕一侧滑入,甚至可以让整个页面像万花筒一样变换不同的背景色。这些小动作,不仅能让用户眼前一亮,还能引导他们的注意力,让他们更愿意停留在这个页面,探索更多的内容。

而且,做CSS动画并不难!你不需要成为编程大师,只要掌握一些基本的CSS属性和动画技巧,就能让你的网页变得生动有趣。比如,使用`@keyframes`来定义动画的关键帧,用`animation`属性来控制动画的播放时间、速度和次数。这些听起来可能有点复杂,但一旦你动手尝试,就会。

tokenpocket最新v1.8.7版下载:https://zj-ca.net/yingyong/220.html